Responsive web design is defined as the process of building a website to make use of a flexible layout that dynamically responds to the different size screens of various devices such as a desktop computer and mobile phone. Many call ‘responsive web design’ a ‘fluid layout’, ‘flexible layout’ or a ‘mobile friendly website’. It is called ‘responsive’ simple because its layout responds to the screen size, platform, and orientation of any device.

In the past, developers would create two (or more) separate design layouts that were triggered individually based on the type of device that was utilizing the website. Once the server detected your device, it would then choose a design and load the files & images associated with that theme. Having multiple themes for your website is unnecessary and slows down loading times due to the opportunity to load 2+ themes instead of one. Creating and performing changes to two themes also consumes more time than it does to make one theme that is responsive.
All of our websites are now built with a responsive layout at Jacksonville Website Design. Some of our goals are to provide websites that are usable and fast. Creating responsive web design helps us accomplish this.
Responsive websites are typically built with a ‘mobile’ priority, meaning that we assume that a majority of visitors will be visiting your website from a mobile device rather than a PC. This means that we think first about the usability, cleanliness, readability, and functionality needed to view your website on a mobile device before we plan for the use of it on a PC. In early 2014, the number of mobile devices utilizing the internet has surpassed those utilizing a PC to access online materials. The gap between mobile and PC will continue to grow in the future.
There are some downsides to using a responsive web design, but the positives far outweigh the negatives. Aside from the usability factors of building a responsive design, there may be beneficial SEO factors as well. Google officially recommends that you build your website with a responsive layout.
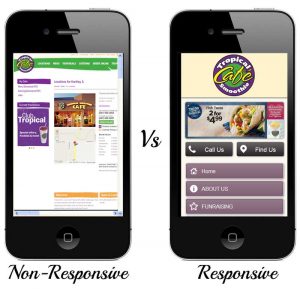
If you have a traditional website that is not responsive, it is time to rebuild your website. Other competitors in your industry may be utilizing this technology and taking advantage of its benefits. If you need more revenue through calls made through your website, then it’s time to improve customer experience. Customers will be frustrated with websites that are using outdated technology or poor design. Email or call us to schedule a free consultation for your responsive web design.